Phối Hợp Màu Sắc Trong Thiết Kế Website [Chuyên Nghiệp - Thu Hút]
Cách chọn lựa màu sắc khi thiết kế website sẽ giúp bạn lựa chọn cho mình màu sắc phù hợp nhất để đạt được hiệu quả tối đa trong truyền tải thông điệp, qua đó giúp bạn có hướng thiết kế website chuyên nghiệp - hấp dẫn. Marketing Online Nha Trang xin chia sẻ một số kiến thức để các bạn hiểu hơn về các bước phối Màu trong Thiết Kế Website - chúc các bạn thành công!
1. Vì Sao Cần Chọn Màu Sắc Phù Hợp Khi Thiết Kế Website
Rất nhiều doanh nghiệp đã nhận ra tầm quan trọng của việc thiết kế website tuy nhiên họ lại không nghiên cứu kỹ hoặc sơ sài trong thiết kế giao diện website khiến website không phát huy được hết tác dụng mà doanh nghiệp hướng đến. Một website chuyên nghiệp khi màu sắc trên website phải làm sao để được hài hòa, thể hiện được sự chuyên nghiệp trong từng lĩnh vực, đồng nhất với logo và thương hiệu mà doanh nghiệp đang xây dựng.
Để có thể tạo nên được điều đó thì việc hiểu rõ ý nghĩa màu sắc trong thiết kế website sẽ là cách tốt nhất để bạn lựa chọn màu sắc phù hợp khi thiết kế website của mình.
- Màu sắc chính là yếu tố quan trọng quyết định thẫm mỹ của website.
- Màu sắc tạo cảm xúc cho người truy cập website.
- Màu sắc giúp tạo dựng và phát triển thương hiệu doanh nghiệp.
- Nghệ thuật phối màu giúp người thiết kế nói lên ý tưởng.
2. Nguyên Tắc Lựa Chọn Màu Sắc Phù Hợp Khi Thiết Kế Website
- Màu sắc phải phù hợp với thương hiệu: Khi bạn đưa ra lựa chọn màu sắc cho website, bạn cần quan sát tổng thể hoạt động kinh doanh để nhìn nhận cẩn thận hơn về thương hiệu và cá tính của doanh nghiệp chứ không chỉ đơn thuần là làm thế nào để nổi bật các chi tiết website. Màu sắc cũng là một phần của chiến lược quảng bá doanh nghiệp, vì vậy màu sắc trên website phải có tính nhất quán với thương hiệu doanh nghiệp để nhanh chóng nâng cao nhận thức của người dùng về công ty bạn.
- Kết hợp một cách cẩn thận: Một website không thể sử dụng một màu sắc duy nhất, cần có sự kết hợp để tạo nên những điểm nhấn cho website. Để làm được điều này, bạn có thể lựa chọn màu sắc dựa trên các nguyên tắc tương phản, bổ trợ lẫn nhau. Hiện nay có rất nhiều công cụ hỗ trợ lựa chọn bảng màu như Paletton hoặc Adobe Kuler để bạn có thể xây dựng hệ thống màu sắc hoàn hảo.
- Màu sắc và tâm lý: Mỗi màu sắc mang lại những cảm xúc khác nhau cho người xem, do đó, bạn cần xác định rõ mục đích xây dựng web để lựa chọn các tone màu phù hợp. Nhiều màu sắc được liên kết chặt chẽ với một tâm trạng hay cảm giác cụ thể như màu đỏ là niềm đam mê, màu xanh biển là màu của đại dương, sự rộng lớn và nhẹ nhàng, màu nâu là màu của sự cổ điển....Vậy bạn muốn website của bạn truyền tải đến cho người dùng cảm xúc nào thì màu sắc sẽ là yếu tố chính quyết định đến điều đó.
- Màu sắc và các bối cảnh văn hóa: Màu sắc ngoài việc tuân theo các quy luật phối màu thông thường thì nó cũng chịu tác động từ các quy định dựa trên cảm nhận của các nền văn hóa. Đôi khi sự sai lầm trong lựa chọn màu sắc có thể dẫn đến những hậu quả khó lường. Vì vậy, nếu bạn có ý định mở rộng kinh doanh ra nước ngoài, trước tiên hãy tìm hiểu văn hóa và truyền thống của họ để thiết kế website sao cho phù hợp.

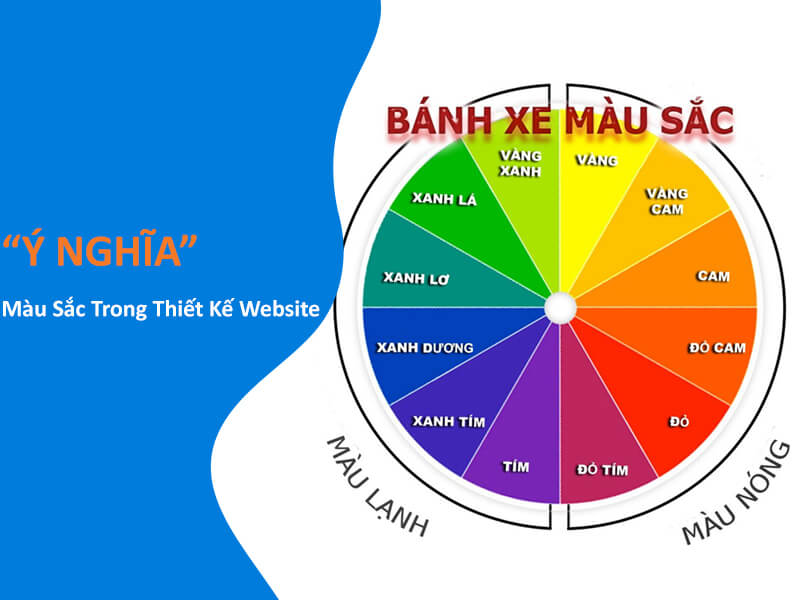
3. Ý Nghĩa Của Màu Sắc Trong Thiết Kế Website
Chọn màu cho website sẽ thể hiện rõ phương hướng kinh doanh, và định hướng khách hàng? Chúng tôi xin gợi ý đến bạn các màu sắc thường được sử dụng trên website:
- Màu xanh dương: gợi sự tin tưởng và tính đảm bảo, tạo cảm giác bình yêu, tin cậy.
- Màu đỏ: là màu nóng, tiếp xúc với màu đỏ khiến người ta năng nổ, mạnh mẽ, dễ bị kích thích, say mê.
- Màu xanh lá cây: Màu đậm biểu trưng cho sự giàu có và thanh thế. Nhạt thể hiện sự êm đềm.
- Màu vàng: tượng trưng cho sự lạc quan, tích cực, ấm áp, sáng tạo và sinh lực.
- Màu tím: gợi lên điều huyền bí, sự tinh vi, sự coi trọng yếu tố tinh thần, hoài cổ và tính đa cảm.
- Màu hồng đậm: thể hiện sinh lực, sự trẻ trung, vui nhộn và sôi nổi. Nhạt tạo cảm giác dễ mến, lãng mạn.
- Màu cam: gợi sự vui vẻ, cởi mở, đầy sức sống. Cam nhạt – hàng hóa dành cho thị trường cấp cao
- Màu nâu: gợi nên sự mộc mạc, giản dị, bền bỉ. Nếu màu nâu gốm tạo cảm giác giá trị.
- Màu đen: quyền uy và cổ điển là những thứ nó gợi lên cho chúng ta. Phù hợp với những sản phẩm đắt tiền.
- Màu trắng: sạch sẽ và tinh khiết. Hợp cho các sản phẩm liên quan đến lứa tuổi nhi đồng và liên quan đến sức khỏe.
Xem thêm:Cách Xử Lý Click Tặc Khi Chạy Google Ads!

4. Lưu Ý Khi Sử Dụng Màu Sắc Trong Thiết Kế Website
- Nắm được ý nghĩa màu sắc để sử dụng phù hợp.
- Màu sắc phải phù hợp với logo và thương hiệu doanh nghiệp.
- Sử dụng màu đúng mức: Sự kết hợp hài hòa của các gam màu tránh tẻ nhạt và nhức nhối.
- Phối kết hợp màu sắc: Xác định rõ màu đóng vai trò là màu chủ đạo, màu để làm nổi bật là nội dung chính là gì.
- Tránh làm loạn màu: Đây chính là hiện tượng sử dụng quá nhiều màu trên 1 trang web.
- Chú ý tận dụng các khoảng trắng.

5. Bí Quyết Lựa Màu Văn Bản Trong Thiết Kế Website
Màu sắc văn bản trong Website cũng là một yếu tố quan trọng bạn cần lưu ý, sau đây là những bí quyết bạn cần nắm:
- Sự tương phản: Hãy bắt đầu với khía cạnh quan trọng nhất của việc lựa chọn màu sắc văn bản: dễ đọc. Để đảm bảo nội dung của bạn có thể dễ d��ng được nhìn thấy và được đọc, bạn sẽ cần tạo ra một sự tương phản giữa màu của văn bản và màu nền của trang. Điều tốt nhất bạn có thể làm là không sử dụng cùng màu cho cả hai. Cách kiểm tra đơn giản nhất là lựa chọn màu nền là màu sáng với màu văn bản là màu tối hoặc ngược lại.
- Sự hài hòa: Mỗi yếu tố bạn thêm vào trang web của bạn cần phù hợp với tất cả những yếu tố khác. Nếu bạn chọn một nền trang màu vàng sáng, bạn có thể sử dụng màu tiêu đề tối hơn để làm chúng nổi bật lên nhưng hãy cẩn thận tránh phối màu quá nổi bật.
- Màu sắc thương hiệu: Bạn đã có logo hay biểu tượng nào đặc biệt muốn truyền tải chưa? Nếu có thì thật tuyệt! Bạn chỉ cần để lựa chọn màu sắc theo đó mà thôi.
- Tiêu chuẩn thiết kế website: Nếu màu sắc vẫn ổn, đừng sửa gì cả. Hầu hết các trang web đều có những tiêu chuẩn sử dụng văn bản có khả năng hỗ trợ tối đa cho bạn khi chọn lựa.
- Chuẩn mực văn hóa: Những nền văn hóa khác nhau có những mối liên hệ màu sắc khác nhau. Từ màu sắc quốc gia đến những kỳ nghỉ truyền thống, hãy đảm bảo có thực hiện nghiên cứu ý nghĩa màu sắc bạn muốn dùng cho đối tượng khách hàng mục tiêu của mình.
Click ngay:Kinh Nghiệm Học Digital Marketing Nha Trang!
Kết luận:
Trên đây là tất tần tật những thông tin chi tiết nhất về Ý Nghĩa Màu Sắc Trong Thiết Kế Website hy vọng rằng sẽ giúp ích cho bạn. Cảm ơn các bạn đã ghé thăm Website của chúng tôi!
[TOP 10+] Lợi Ích Thiết Kế Web Chuẩn SEO Mang Lại【MỚI 2022】[TOP 10+] Hướng Dẫn Xây Dựng Website Chuyên Nghiệp【MỚI 2024】【TOP 10+ TIP】Điều Cần Biết Về Domain Name - Tên Miền【MỚI 2022】